
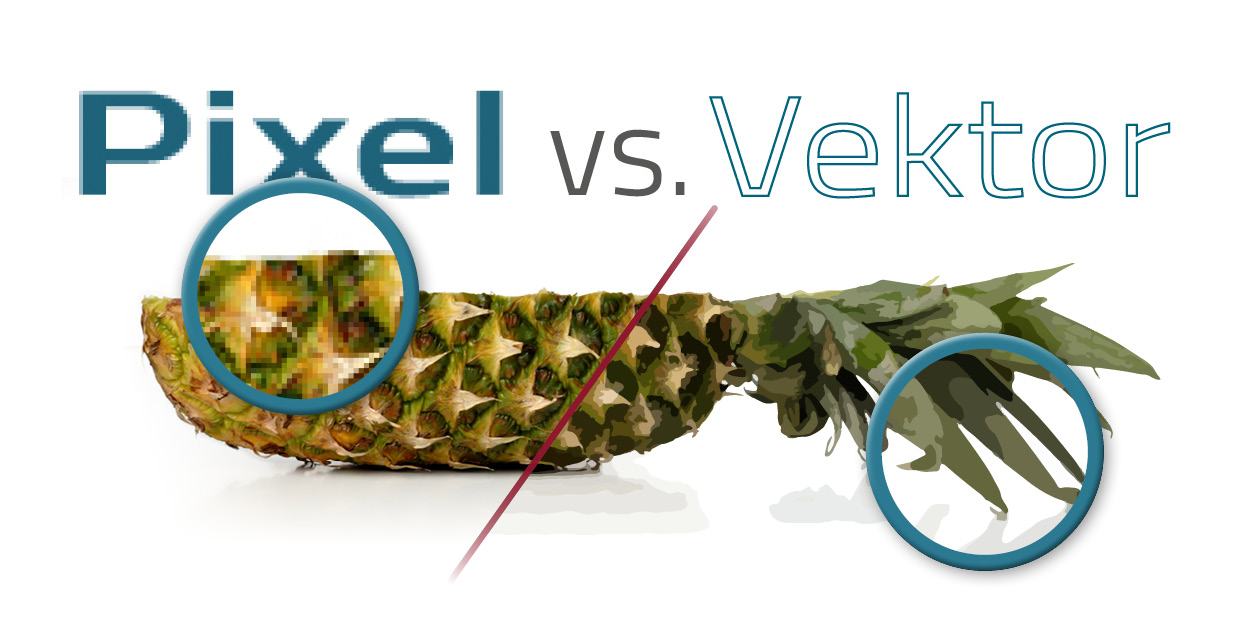
Pixel oder Vektor?
Welches Datenformat benötige ich . . .Prüfen - So einfach geht es!
Öffnen Sie Ihre Grafik. Dann vergrößern Sie diese bildschirmfüllend auf einen bestimmten Buchstaben oder eine Linie/Kante in einer Grafik. Bildet der Übergang zwischen den beiden Farbflächen eine trennscharfe Kante, ist es mit großer Sicherheit eine Vektordatei. Wenn die Kante unscharf ist und sich "Treppchen" bilden, handelt sich um eine Rastergrafik!

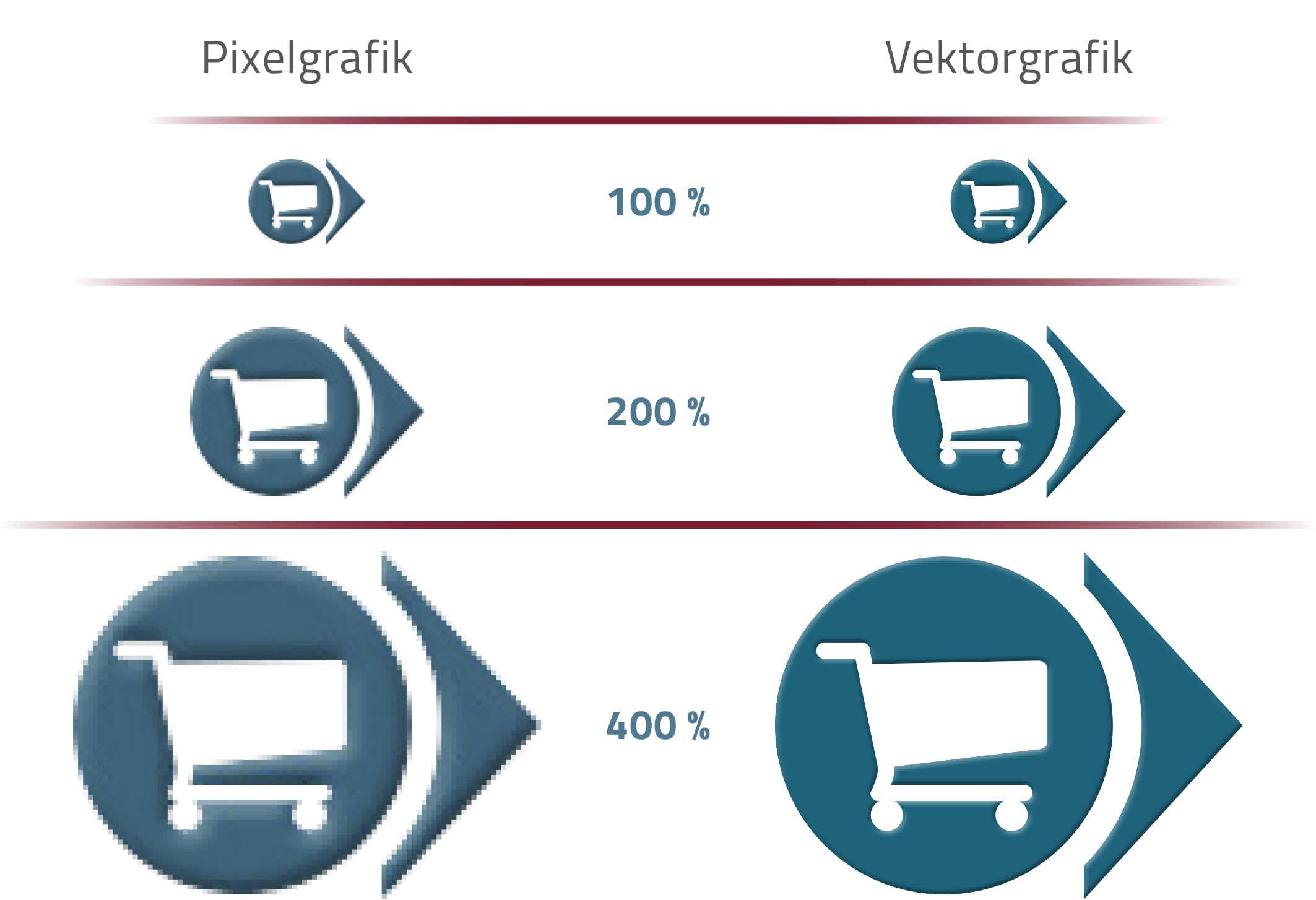
Pixelgrafiken - Die Treppchen im Druck.
Eine Rastergrafik, auch Pixelgrafik, ist die Beschreibung eines Bildes in Form computerlesbarer Daten. Rastergrafiken bestehen aus einer rasterförmigen Anordnung von so genannten Pixeln (Bildpunkten). Diesen ist jeweils eine Farbe zugeordnet. Die Hauptmerkmale einer Rastergrafik sind daher die Bildgröße (Breite und Höhe gemessen in Pixeln, umgangssprachlich auch Bildauflösung genannt) sowie die Farbtiefe.
Verhindern Sie Treppeneffekte
Die bekanntesten Grafikformate für Rastergrafiken sind BMP, GIF, JPEG, PNG und TIFF. Zu den Nachteilen der Rastergrafiken gehört der relativ hohe Speicherverbrauch. Da Rastergrafiken nur aus einer begrenzten Anzahl von Pixeln bestehen, werden zweidimensionale geometrische Formen nur angenähert. Dabei tritt der Treppeneffekt oder gar der Alias-Effekt zutage. Aber mittels Antialiasing kann dies gedämpft werden.
Bei geometrischen Transformationen einer Rastergrafik, wie etwa der Skalierung, können Informationen verloren gehen. Außerdem können auch vorher nicht vorhandene Farbtöne dadurch erzeugt werden.

Vektorgrafiken - Größer ohne Verlust.
Vektorgrafiken basieren im Gegensatz dazu nicht auf einem Pixelraster, in dem jedem Bildpunkt ein Farbwert zugeordnet ist. Hier beruht die Grafik auf einer Bildbeschreibung, die die Objekte, aus denen das Bild aufgebaut ist, exakt definiert. So kann beispielsweise ein Kreis in einer Vektorgrafik über Lage des Mittelpunktes, Radius, Linienstärke und Farbe vollständig beschrieben werden. Denn nur diese Parameter werden gespeichert. Im Vergleich zu Rastergrafiken lassen sich Vektorgrafiken daher oft mit deutlich geringerem Platzbedarf speichern. Eines der wesentlichen Merkmale und Vorteile gegenüber der Rastergrafik ist die stufenlose und verlustfreie Skalierbarkeit.
WICHTIG: Texte immer in Pfade (Vektoren) umwandeln!
Mit Grafikprogrammen wie Adobe Illustrator, Affintity Designer, CorelDraw und vielen anderen kostenlosen Programmen, können Vektorgrafiken erstellt und ausgegeben werden. Anschließend können Sie Ihre Grafiken, Logos und Texte dann in Vektoren umwandeln. Speichern Sie diese in entsprechenden Formaten wie AI, EPS, CDR oder auch als PDF.
Wichtig ist hier auf jeden Fall immer die Erstellung der Grafiken als Vektoren. Denn innerhalb der vektorbasierten Programme können Pixelgrafiken eingefügt werden.
Vorteil Vektordaten
Es ist von Vorteil mit Vektorgrafiken zu arbeiten. So vermeiden Sie Kosten und gewährleisten einen möglichst reibungslosen Ablauf der Aufträge. Zudem können bei den Vektorgrafiken Farbänderungen und -anpassungen schnell und unkompliziert durchgeführt werden. Somit sparen Sie auch eine Menge Zeit.
Sie haben Fragen?
Bei Fragen stehen wir Ihnen natürlich gerne zur Verfügung. Einfach auf unseren Kontaktseiten die gewünschte Kontaktart aussuchen und den Button drücken! Oder füllen Sie das Kontaktformular aus und senden uns Ihre Fragen oder Anregungen.
Seiten „Vektorgrafik“ und „Rastergrafik“ in: Wikipedia, Die freie Enzyklopädie.